在(zài)iObjects.java裏可以(yǐ)通過
m_MapControl.getMap().setVisibleScales(new double[]{(double) 1 /250000, (double) 1 /100000, (double) 1 /50000, (double) 1 /25000, (double) 1/10000, (double) 1/5000, (double) 1/2500, (double) 1/1250});
設置地(dì / de)圖的(de)比例尺,請問在(zài)iClient for Openlayers裏應該如何設置?
var scales = [50000, 20000, 10000, 5000, 2500, 1500, 1000, 500, 250, 100, 50];
var dpi = 96;
var inchesPerMeter = 39.37;
var resolutions = scales.map(scale => {
const resolution = scale / (dpi * inchesPerMeter);
return resolution;
});
......
ol.supermap.initMap(url, {
mapOptions: {
target: 'map',
view: new ol.View({
center: [10000000, 4000000],
zoom: 6,
resolutions: resolutions,
minResolution: resolutions[resolutions.length - 1],
maxResolution: resolutions[0],
constrainResolution: true
}),
controls: [
new ol.supermap.control.ScaleLine(),
new ol.control.Zoom({ target: 'zoomDiv' })
]
}
})
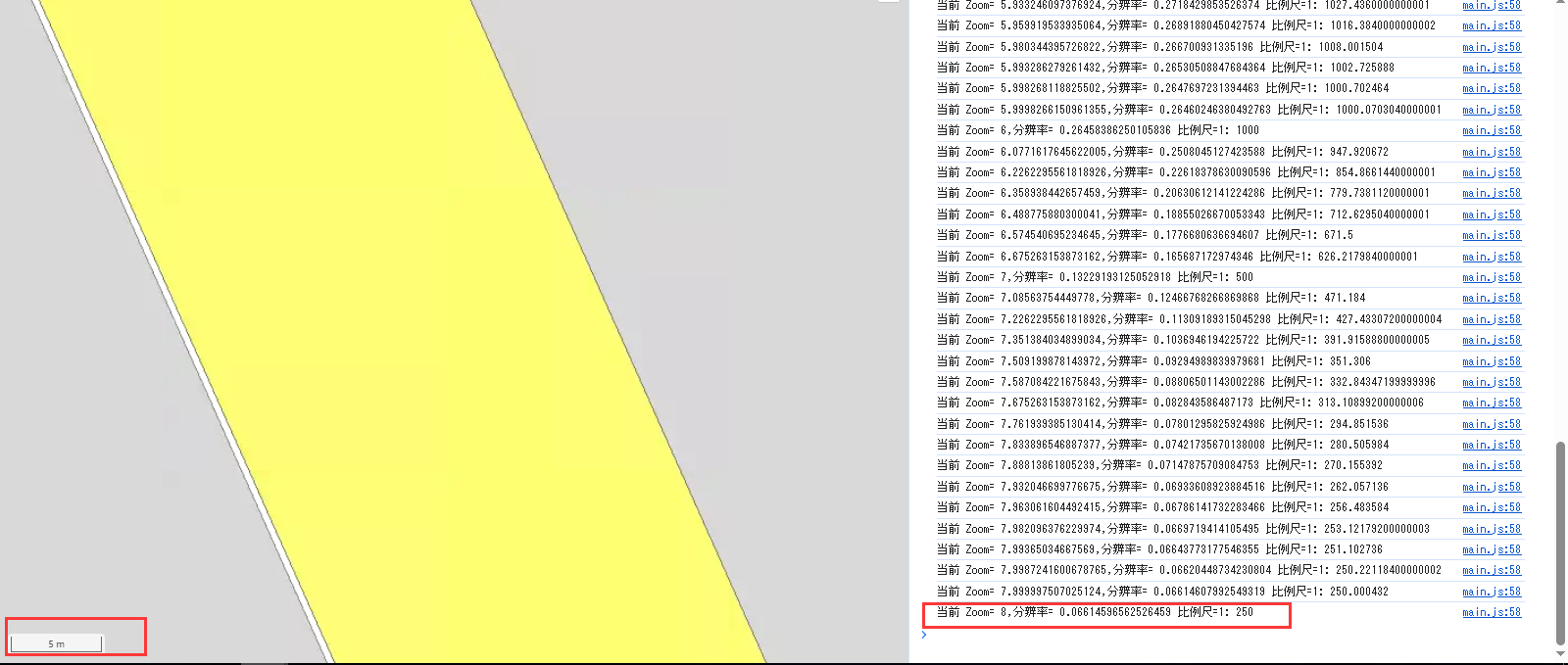
我通過以(yǐ)上(shàng)代碼對比例尺進行設置,然後設置在(zài)地(dì / de)圖上(shàng)移動時(shí)會顯示當前狀态,但這(zhè)個(gè)現實的(de)狀态和(hé / huò)ol.supermap.control.ScaleLine()控件顯示的(de)比例尺似乎不(bù)一(yī / yì /yí)緻


 熱門文章
熱門文章





