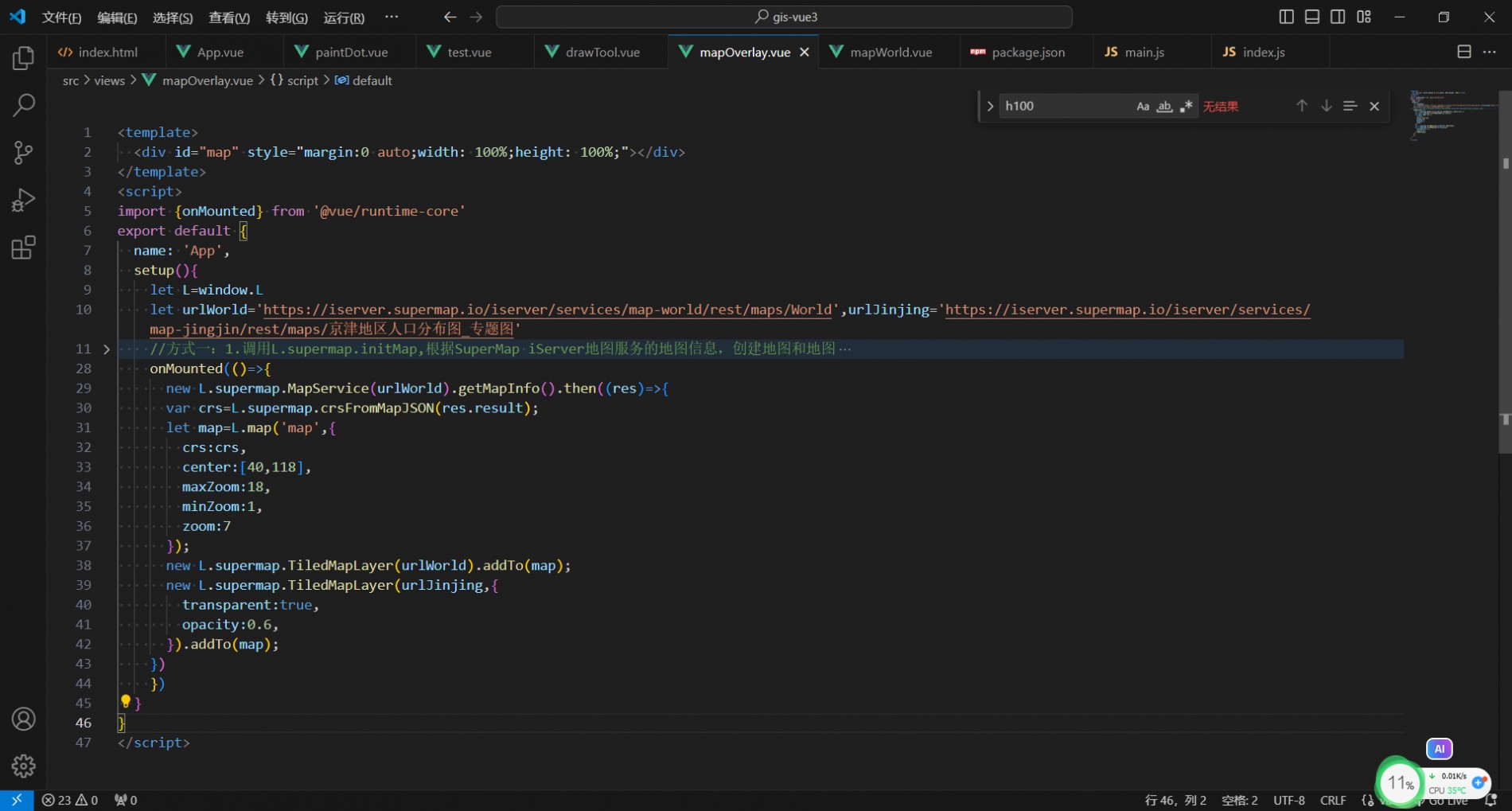
如下圖,最後附上(shàng)複制的(de)代碼


<template>
<div id="map" style="margin:0 auto;width: 100%;height: 100%;"></div>
</template>
<script>
import {onMounted} from '@vue/runtime-core'
export default {
name: 'App',
setup(){
let L=window.L
let urlWorld='https://iserver.supermap.io/iserver/services/map-world/rest/maps/World',urlJinjing='https://iserver.supermap.io/iserver/services/map-jingjin/rest/maps/京津地(dì / de)區人(rén)口分布圖_專題圖'
//方式一(yī / yì /yí):1.調用L.supermap.initMap,根據SuperMap iServer地(dì / de)圖服務的(de)地(dì / de)圖信息,創建地(dì / de)圖和(hé / huò)地(dì / de)圖
//2.調用L.supermap.TiledMapLayer創建疊加圖層
// onMounted(()=>{
// L.supermap.initMap(urlWorld,{mapOptions:{
// center:[40,118],
// zoom:7
// }}).then(({map})=>{
// new L.supermap.TiledMapLayer(urlJinjing,{
// transparent:true,
// opacity:0.6
// }).addTo(map)
// })
// })
//方式二:1.調用L.supermap.MapService,獲取SuperMap iServer地(dì / de)圖服務的(de)地(dì / de)圖信息
//2.調用L.supermap.crsFromMapJSON創建CRS
//3.調用L.map創建地(dì / de)圖
//4.調用L.supermap.TiledMapLayer創建底圖和(hé / huò)疊加圖層
onMounted(()=>{
new L.supermap.MapService(urlWorld).getMapInfo().then((res)=>{
var crs=L.supermap.crsFromMapJSON(res.result);
let map=L.map('map',{
crs:crs,
center:[40,118],
maxZoom:18,
minZoom:1,
zoom:7
});
new L.supermap.TiledMapLayer(urlWorld).addTo(map);
new L.supermap.TiledMapLayer(urlJinjing,{
transparent:true,
opacity:0.6,
}).addTo(map);
})
})
}
}
</script>

 熱門文章
熱門文章





