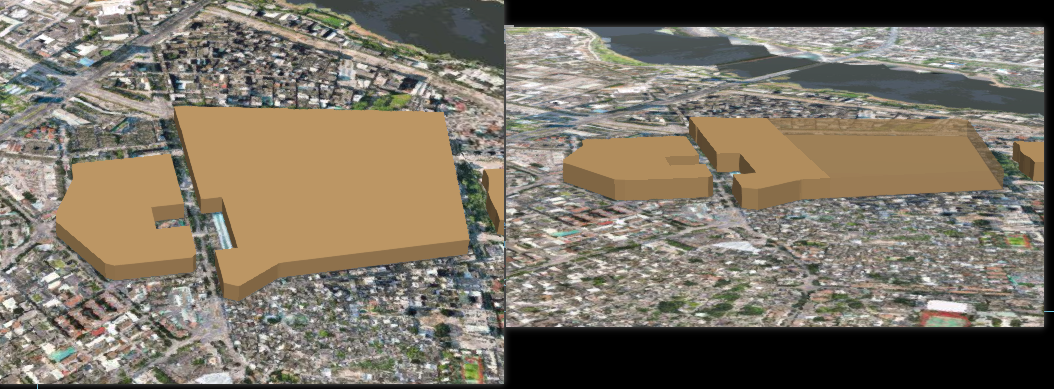
矢量面數據來(lái)自geojson文件,通過繪制entity并拉伸,想要(yào / yāo)實現在(zài)鼠标點擊entity後,對應的(de)entity會變透明,但是(shì)使用scene.pick無法獲取到(dào)單擊的(de)entity,而(ér)使用scene.drillPick則在(zài)俯視的(de)情況下獲取不(bù)到(dào),在(zài)斜着的(de)情況下又有可能獲取到(dào),效果如下:

繪制entity代碼如下:
window.viewer.entities.add({
id: features[i].ID,
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(
features[i].geometry.points.flatMap((obj) =>
Object.values(obj)
)
),
extrudedHeight: 40,
material: Cesium.Color.fromBytes(
style[0].red,
style[0].green,
style[0].blue,
255
),
closeBottom: false,
},
});
單擊事件如下:
var handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
// 設置左鍵點擊事件
handler.setInputAction(function (event) {
// 獲取 pick 拾取對象
var pick = window.viewer.scene.drillPick(event.position);
// 判斷是(shì)否獲取到(dào)了(le/liǎo) pick
if (Cesium.defined(pick)) {
for (let i = 0; i < pick.length; i++) {
if (typeof pick[i].id.id == 'number') {
let color = pick[i].id.polygon.material.color.getValue().clone();
pick[i].id.polygon.material.color.setValue(color.withAlpha(0.5));
}
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
使用scene.pick獲取到(dào)的(de)是(shì)一(yī / yì /yí)個(gè)id爲(wéi / wèi)字符串的(de)entity,猜測可能是(shì)底部的(de)二維面,而(ér)使用scene.drillPick可能會獲取到(dào)兩個(gè),第一(yī / yì /yí)個(gè)與scene.pick獲取的(de)一(yī / yì /yí)樣,第二個(gè)爲(wéi / wèi)id爲(wéi / wèi)數字的(de)entity,也(yě)就(jiù)是(shì)單擊的(de)entity;也(yě)有可能隻獲取到(dào)第一(yī / yì /yí)個(gè)entity
怎麽處理?

 熱門文章
熱門文章


 熱門文章
熱門文章

